Català - Castellano
Dynamic blocks are a very important resource to increase productivity. What would require several different blocks can be achieved with a single dynamic one if we know how to give the right editing properties to them.
In this first tutorial we will create a dynamic block for an escalator. The block will be able to be stretched to have different step widths, overall lengths (to cover different floor to floor heights) and some other cool properties.
First of all we have to create a standard block. I got the escalator DWG from Schindler, the block is good enough for the precise height you request it. This is the drawing we will start with.
 We will name this block Dynamic Escalator. To make this block a dynamic block we have to add Parameters and Actions to the block. To do so, select the blog and type BE (Block Editor). Inside the Block Editor you will find a series of buttons that will allow you to do that.
We will name this block Dynamic Escalator. To make this block a dynamic block we have to add Parameters and Actions to the block. To do so, select the blog and type BE (Block Editor). Inside the Block Editor you will find a series of buttons that will allow you to do that. We have to plan what we want to do, and probably you will have to do things twice or trice till you make the block work as you want. To start we will set the parameters and actions that will let us modify the step width of the escalator. This are the steps we will follow.
We have to plan what we want to do, and probably you will have to do things twice or trice till you make the block work as you want. To start we will set the parameters and actions that will let us modify the step width of the escalator. This are the steps we will follow.- Click the parameter button
- Select Linear as Parameter Type.
- Select the two edges of one of the steps.
- Choose to show only one grip.
 Now, we need to add an action to this parameter. This are the steps to follow.
Now, we need to add an action to this parameter. This are the steps to follow.- Click the Action Button
- Select the Parameter
- Choose Stretch As the Action Type
- Select the Grip
- Select the stretch Polygon (like you would select the objects using the STRETCH command)
- Select the objects to be stretched.
 Try to save and go out of the block editor. Check that the block behaves the way it is expected. If it does we will continue adding parameters and actions.
Try to save and go out of the block editor. Check that the block behaves the way it is expected. If it does we will continue adding parameters and actions.Next we will make the block stretchable in length. This will require more than one action since we not only want to stretch the lines, but also make extra steps appear when we stretch the block.
We will do the following:
- Add a linear parameter to the length of the block
- Add a stretch action to stretch all the lateral lines of the escalator.
- Add an Array action to make new steps when the block is edited.

We want the step lines to show all the way from end to end of the escalator. We need to add an array action to the same linear parameter that we are using for stretching the block in length. We follow these process:
- Click the action Button
- Select the linear parameter.
- Choose Array as the action
- Select the single step line we have when prompted to select objects
We still want to add a couple more parameters to the block. First we want text and an arrow that shows if the escalator is going down or arriving from the level below. We will use the text DN for going down, and AR for an escalator that arrives to the level we are showing. First we prepare the block for the actions we want to add.
- We type both texts AR and DN on the same exact position.
- We mirror the arrow head so we have a line with arrows on both sides.
 It should look like the image above. What we want to do is to be able to use the same block either for an elevator going down (DN text with the arrow pointing away form the text) and an elevator arriving to the level we are showing (AR text with the arrow pointing to it). We will have to use a different parameter type called Visibility. It is important to know the buttons related to the visibility parameter. They are situated on the upper right corner of the block editor interface. They are the following.
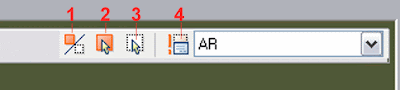
It should look like the image above. What we want to do is to be able to use the same block either for an elevator going down (DN text with the arrow pointing away form the text) and an elevator arriving to the level we are showing (AR text with the arrow pointing to it). We will have to use a different parameter type called Visibility. It is important to know the buttons related to the visibility parameter. They are situated on the upper right corner of the block editor interface. They are the following.
- Toggles objects on other visibility states on and off.
- Makes an object visible in the current visibility state
- Hides an object form the current visibility state
- Calls the visibility states dialog box (where we will create different visibility states)
- first we have to do is click button #4 and create a new visibility state called AR, and rename the existing one as DN.
- Having DN as active visibility state select the AR text and the arrowhead pointing to it and click button #3 to hide them. (the objects will diappear if you didn't click button #1, if you did the objects will be faded)
- Turn AR visibility state active, select DN text and arrowhead pointing away from it and hide them (button #3)


The last edit I added to the block is a rotation aprameter and action that allows me to rotate the text to any position I want. The idea is that no matter in which angle the escalator is placed, the text should always be facing the right way. See the image below to understand what I mean..
 I am not going to detail the steps for this since it is pretty simple and similar to the rest of the process. Just think of using a rotation parameter and action applied to the center of the text.
I am not going to detail the steps for this since it is pretty simple and similar to the rest of the process. Just think of using a rotation parameter and action applied to the center of the text.If you want to check the escalator file, you can download it here.
Tweet








No comments:
Post a Comment