Català - Castellano - Deutsch
This week's Block is a Graphic Scale created as a dynamic block that will be fit for the following scales: 1:50, 1:100, 1:200, 1:500 and 1:1000. The block is meant to be used on paper space. Download the block or see the image below.

The Block is created using a visibility state for each scale, so only the text that fits that scale will show. On the previous image you can see how if you click on the triangular grip of the bock, the different visibility states are shown.
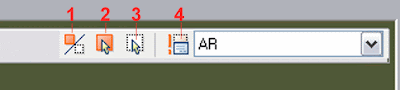
The process of creation is simple. Once you have the linework and text for one of the scales, create the different visibility states for each of the scales. Copy the text and change it values to the one that fits the next scale and hide hat text on the scale you don't want it to be shown. Repeat the process for each scale you want to create. For more details on how to create and modify visibility states check this older post. To summarize what it is important check the buttons related to visibility states in the Block Editor and what they are for. They are situated on the upper right corner of the block editor interface. They are the following.

- Toggles objects on other visibility states on and off.
- Makes an object visible in the current visibility state
- Hides an object form the current visibility state
- Calls the visibility states dialog box (where we will create different visibility states)
Tweet








i would like to know how to draw a graphic bar plz do mail the details regaring it gokulgkl10@gmail.com
ReplyDelete