Català - Castellano - Deutsch
Having your standard layers is basic for easy printing and having everyone in the same office know which layers to use for each object. The creation of standard layers and plot tables can be long but it is important if you are trying to set your own standards for several projects.
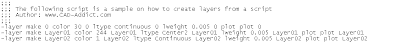
Some layers are deleted when using commands like PURGE. To get them back there are several methods. One of them is to have a Script that creates all the layers again. This sample script will generate only 3 layers, but it is useful to see how this type of script works. To test the script, save it to your hard drive and type SCR in AutoCAD. Then Browse to the folder where you have saved it and select it. The syntax of the script is as follows:

What you see after ;;; signs is pure description. The script consists of 3 lines. It calls the -LAYER command (See that it uses the hyphen version of the LAYER command, so it does not call the Layer manager window). After each -LAYER there is MAKE to create a new Layer. Then each of the properties of that layer are set.
Following the syntax of this Script with the properties of your standard layers you can generate a script that will allow you to quickly recover all the layers that have been deleted. Here is the link to the Script again.
Show me more...